
Find the Best Website Color Schemes below 👇
Initial feelings mean the world, particularly with regard to your site. Research shows that up to 90% of procurement choices depend on colors alone.
Picking the right site variety plan can make your site more important, dependable, appealing, and productive.
Ignorant regarding where to try and start? In this article, you’ll find the best examples of site variety plans, along with a bit-by-bit guide for making your own.
What Are Best Website Color Schemes, and Why Are They Important?
A site variety scheme is an assortment of varieties that you or your website specialists will use to plan your site. It’s something beyond the shade of your experience and your logo. A site variety scheme comprises a variety of elements that will be utilized wherever in your site, including visual resources, headers, text, and CTA buttons, and the sky is the limit from there.
Site variety plans don’t just add style and allure. All things considered, they decide the manner in which clients will see your site and brand.
The impact of variety on the human cerebrum is a genuine peculiarity. Regardless of whether we deliberately feel their belongings, colors significantly affect how our minds process data and our general surroundings.
The utilization of variety affects the observer. Subsequently, it influences purchasers’ conduct as well. For instance, 85% of customers said they buy items for the variety alone.
By picking the right variety range for your site, you can fundamentally alter the manner in which individuals consider your image and create enduring feelings that will drive buyers’ buying choices.
20 best Examples of Top Trending Website Color Schemes
We dissected the absolute best-planned sites on the web to reveal which variety of plans are generally stylish and effective in 2021. The following are 56 guides to rouse your site’s variety plot.
1. Splendid Accent Color
To guide the client’s focus toward a specific segment of your page (for instance, a CTA), you can do that by utilizing a complementing tone—this is a variety that you can use in more modest amounts contrasted with the remainder of the variety.
While you can likewise utilize clear, strong, or unbiased varieties, for this reason, combining an extremely splendid variety with a nonpartisan variety like dark will probably make a stunning impact, as you can find in this model.

Colors Used: #CBF83E, #ABA8A9, #D8DFEE
2. Regular Color Scheme
The Eleven Plants for Dum-Dums and Cool PPL site depends on various shades of green and a few earthy-colored tints on an impartial cream foundation. As green is related to thriving and nature, it lends itself wonderfully to a wide range of natural or regular items and brands zeroed in on the outside and nature.
Brown is frequently utilized by food and farming organizations—normally matched with green—to convey regular and natural thoughts.

Colors Used: #62B16E, #273225, #A79360
Best Website Color Schemes
3. Vivid and Fun
Low Five Brewing joins a few unique varieties in its visuals and foundations to establish a tomfoolery and surprising climate for the client. Specifically, this site utilizes extremely splendid tones, which assist in making an extraordinary encounter.
One investigation discovered that soaking and brilliant varieties are related to excitement. Think about utilizing brilliant varieties to catch your clients’ eye and convey excitement.

Colors Used: #73DFA1, #FFFF8B, #E4BCFE
Best Website Color Schemes
4. Offset with a Bright Accent Color Balance
Computerized promotion organization Perfect Storm made a decent variety plot on their site, yet additionally added a radiant red emphasis to feature significant components. As a matter of fact, involving a red tone for motivating buttons across your site can assist with expanding your conversion rate and make the UI plan more instinctive.

Colors Used: #083EFD, #E12836, #FFFFFB
Best Website Color Schemes
5. Vivid yet Calm and Balanced
The Fabulatorij site utilizes many tones but figures out how to create a relaxing vibe by utilizing pastel shades. Warm and cool tones are joined to create a vivid yet congenial atmosphere.
Pick a mix like this if you have any desire to make your site brilliant, but do not overpower your clients with colors that are excessively splendid or distinctive.

Colors Used: #DD7F7A, #EBE8D6, #5C6CB2, #DD7E7
Best Website Color Schemes
6. Hearty Color Scheme
The Cantina Valpolicella site utilizes soothing, gritty varieties to create a “rational” vibe, ideal for a wine organization. A variety plot like this is generally reasonable for brands connected with nature and manageability. Specifically, assuming your site and brand manage nature, brown and green are must-have colors.

Colors Used: #292C2E, #522500, #A68E75
Best Website Color Schemes
7. New and Organic
The platitude that we eat with our eyes initially is right on target. In many cases, variety is the primary component that our eyes notice about a food item, which determines how we perceive the taste and kind of food we’re going to eat.
In this model, you can perceive how utilizing a characteristic variety plot—overwhelmed by a delicate pistachio green—on a nonpartisan foundation makes a natural and new look, which functions admirably for wine organization.

Colors Used: #A7AC38, #FFFFFF, #C4A53E, #BD9C74
Best Website Color Schemes
8. Cool and Fresh
The web-based business brand site depends on lilac and cream tones to create new and cool energy. The reason for this design site is that it targets a more youthful crowd. These varieties establish a quiet climate. Think about utilizing them on the off chance that you’re attempting to focus on a more youthful crowd.

Colors Used: #150A41, #FFE1C8, #55003B
Best Website Color Schemes
9. Rich and Simple
The Chanel site depends on nonpartisan tones—high contrast—to convey a thought of polish and, all the while, effortlessness. Specifically, dark represents style and refinement and is ideally suited for a premium—yet not ostentatious or unnecessary—extravagance brand.

Colors Used: #000000, #FFFFFF
Best Website Color Schemes
10. Hearty and Organic Color Scheme
This site variety plot utilizes a nonpartisan variety foundation to draw out the sweet shade of the item. Here, the orange shade is utilized to feature the real item, and the light, earthy colors represent validity.

Colors Used: #FE8529, #771D00, #F4F0E8
Best Website Color Schemes
11. Energetic Color Scheme
The Versace site utilizes a totally unbiased white foundation to feature the numerous different varieties used to grandstand its items: gold, red, dark, and different shades of blue. The outcome is an enthusiastic and beautiful experience.
Yet, there is one specific variety utilized on this site that we need to feature—gold. While here it’s utilized as an emphasis variety for the brand’s items, gold is one of the most widely recognized colors for extravagance brands. As 99designs COO Pam Webber said, gold makes “an impression of riches, flourishing, and achievement that resounds well with crowds focused on by extravagance brands.”

Colors Used: #FFFFFF, #EEB34B, #1A1A1A
Best Website Color Schemes
12. Electric Accent
The Apple site involves nonpartisan dark or white as a foundation to feature significant components like CTAs. For these, it involves using electric blue as a highlight tone. The decision most likely lies in the fact that blue is a significant variety, yet an electric shade of it helps catch the attention of expected purchasers.
For the foundation, the Apple site utilizes white. White is one of the most incredible varieties to make a difference and make different components stick out, so think about involving it in your site’s experience.

Colors Used: #000000, #FBFBFD, #FAFAFA, #2B8AD7
13. Quiet and Simple
The mission of Work Responsibly is to share assets for a solid way to deal with work. This thought is passed on through a quiet variety of conspiring, comprising green and dark on a white foundation, with no utilization of possibly diverting accent tones. An investigation discovered that green has a quieting and loosening-up impact, so consider including it assuming you’re hoping to make a quiet and basic variety conspire.
This is an extraordinary illustration of how a restricted variety range can have a strong effect on a guest’s mindset and conduct.

Colors Used: #F8F8F6, #6B9B8A, #000000
Best Website Color Schemes
14. Rich and Premium
The extravagance brand depends on dark, white, and gold tones, alongside conceals like alabaster and springwood, to convey a feeling of extravagance.
The dark style with the advantage of gold is ideally suited for a rich, selective brand.

Colors Used: #000000, #FFFFFF, #C5B67D
Best Website Color Schemes
15. Exquisite and Futuristic
To make a vanguard website composition yet keep an exquisite look, investigate how the Haus site utilizes different, electric tones to make a cutting-edge vibe.

Colors Used: #573695, #CB53D9, #FCB0B4
16. New and Relaxed
This hemp and adaptogens-mixed shimmering water organization picked colors that are all the while striking and unwinding. Matching various shades of blue with matching pastels, this smooth site variety conspires to make a quiet and fantastic perusing experience.

Colors Used: #25395C, #2787EA, #1C67D2, #A4B0FF, #EA7166, #FCA78A
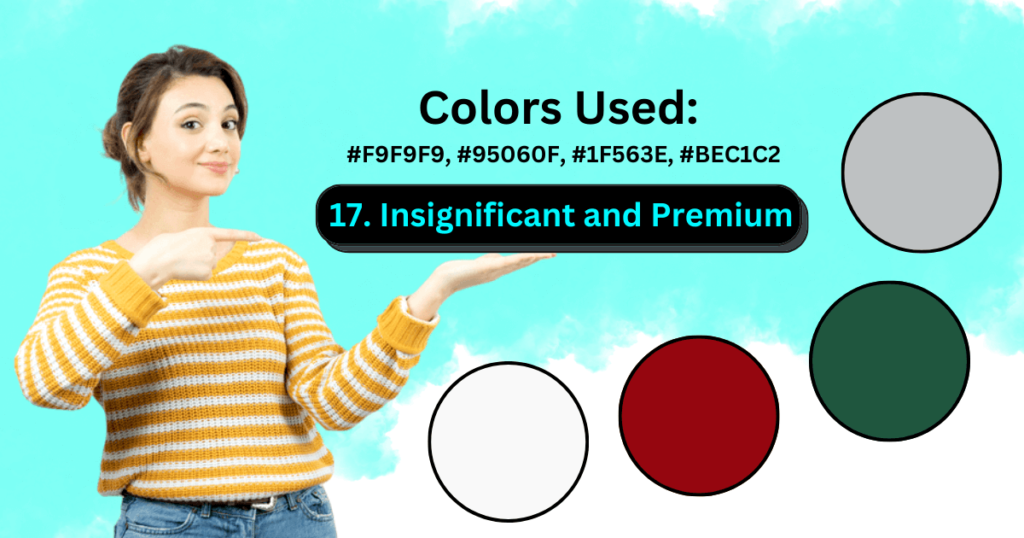
17. Insignificant and Premium
The dental item’s brand takes a negligible way to deal with colors by utilizing one single tone, alongside its varieties, on every one of the site’s pages. Consider utilizing a comparable variety conspire for a superior brand with an insignificant web composition.

Colors Used: #F9F9F9, #95060F, #1F563E, #BEC1C2
18. Vivid yet Peaceful
The Headspace site utilizes unmistakable variety in the blank areas to both keep everything under control and feature significant substance. These outcomes are in a beautiful yet tranquil variety, ideal for a contemplative application.

Colors Used: #FFFFFF, #FFCE00, #FEB700, #0994F4, #FF7E1E
Best Website Color Schemes
19. Pastel and Muffled
Utilizing a delicate, pastel variety plot, this web composition figures out how to make an impression of the natural stream and visual construction.
It’s eye-satisfying, even tempting the guest to keep close by and peruse. The dull steel dark tone is utilized to show custom. The site likewise utilizes a brilliant shade of blue to settle on its decision to stick out.

Colors Used: #242333, #FFFFFF, #01B0D3
20. Veritable and Professional
The non-benefit association Green Beetz utilizes different pastel shades of blue and green tones and depends on yellow to feature CTAs. The outcome is an expert-looking site.

Colors Used: #96D5D1, #67B983, #E6E345
Did you find Best Website Color Schemes for your website? Do let us know.
- Do you want to grow your Youtube Channel fast organically? Click Here
- For more updates Click here

I’ve been browsing online more than three hours today, yet I
never found any interesting article like yours. It’s pretty
worth enough for me. In my opinion, if all webmasters and bloggers made good content as you did, the
web will be a lot more useful than ever before.